Wiki How To: Difference between revisions
No edit summary |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
=== Creating a New Page === | === Creating a New Page === | ||
To create a new page, you have a | To create a new page, you have a couple of options: | ||
1) Edit the URL in the address bar to include the name of the page that you would like to create, e.g.: | 1) Edit the URL in the address bar to include the name of the page that you would like to create, e.g.: | ||
| Line 22: | Line 22: | ||
[[File:search_create_2.png|500px]] | [[File:search_create_2.png|500px]] | ||
Now you should see an editor where you can start authoring your page: | |||
[[File:NewPage.png|500px]] | |||
== Editing a Page == | |||
<s>Unfortunately we don't have a WISIWYG extension installed, so we need to put up with wiki syntax for now. We hope to address this soon though!</s> | |||
'''<big>The VisualEditor extension is now installed which provides very convenient WYSIWYG editing. Therefore much of what is described below is superfluous!</big>''' | |||
That said, the syntax is pretty straightforward and there are icons in the editor that will help you if you forget the syntax. If you hover your mouse cursor over the icons, they will explain their purpose: | |||
[[File:icons.png]] | |||
So, for example, if you want to insert a level 3 heading, you can select it from the menu: | |||
[[File:level3.png]] | |||
This would result in the following text to be inserted: | |||
<nowiki>=== Heading text === | |||
</nowiki> | |||
You can then simply edit "Heading text" to fit your purposes: | |||
<nowiki>=== My Title === | |||
</nowiki> | |||
Once you get the hang of it though, you can simply type the formatting directly rather than using the icons in the toolbar. Common things to do are: | |||
* Bullet points: simply start the line with an asterisk | |||
* Numbered lists: start the line with a hash | |||
* Bold text: <nowiki>'''Bold text'''</nowiki> | |||
* Italic text: <nowiki>''Italic text''</nowiki> | |||
You can also highlight existing text and then select one of the icons from the toolbar (e.g. bold or italic). This will directly apply the formatting to the selected text. | |||
=== Inserting Files and Pictures === | |||
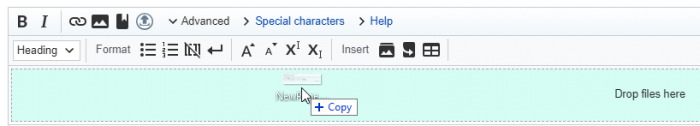
To insert a file or picture for a page, you can simply drag it over the "Drop files here section", e.g.: | |||
[[File:InsertPicture1.png|700px]] | |||
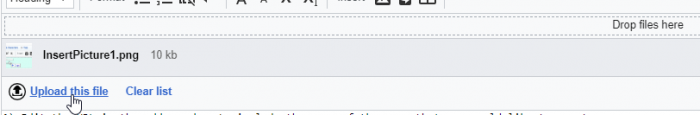
You should then select that you want to upload the file: | |||
[[File:InsertPicture2.png|700px]] | |||
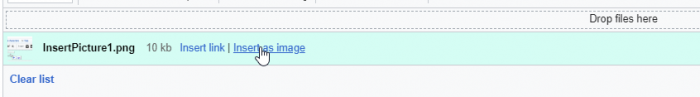
And finally insert it as an image: | |||
[[File:InsertPicture3.png|700px]] | |||
Note that by default it will apply a scaling to photos, e.g. <nowiki>[[File:InsertPicture1.png|400px]]</nowiki> (in this case 400 pixels). You can adjust this to make the photo bigger or smaller or you can simply remove the '''<nowiki>|400px</nowiki>''' part to make the photo the original size. | |||
For files, the process is similar except that you only get the option to insert a link, e.g. <nowiki>[[:File:lego+2x1.zip]]</nowiki>. Note also that only certain filetypes are supported (png, gif, jpg, jpeg, webp, pdf, doc, xls, xlsx, zip). That said, you can always zip any file that is of a different type (e.g. stl) before uploading. | |||
Latest revision as of 16:03, 7 May 2021
How to Author Wiki Pages
Account Creation
First you need to request an account to be able to add new pages or edit existing ones. Previously you were able to use your forum username and password for this purpose but unfortunately this integration is not currently available. Your account creation requests should be processed vey quickly.
Creating a New Page
To create a new page, you have a couple of options:
1) Edit the URL in the address bar to include the name of the page that you would like to create, e.g.:
Note that spaces will automatically be converted into underscores (_).
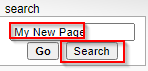
2) Alternatively you can search for the title of the page you want to create (use the exact title) like this:
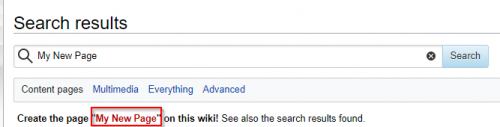
Then you will be given the option to create the page:
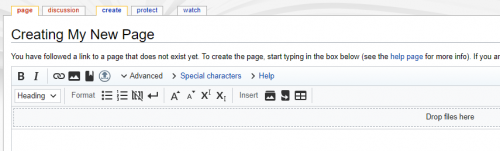
Now you should see an editor where you can start authoring your page:
Editing a Page
Unfortunately we don't have a WISIWYG extension installed, so we need to put up with wiki syntax for now. We hope to address this soon though!
The VisualEditor extension is now installed which provides very convenient WYSIWYG editing. Therefore much of what is described below is superfluous!
That said, the syntax is pretty straightforward and there are icons in the editor that will help you if you forget the syntax. If you hover your mouse cursor over the icons, they will explain their purpose:
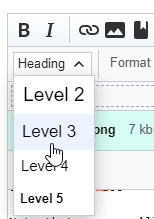
So, for example, if you want to insert a level 3 heading, you can select it from the menu:
This would result in the following text to be inserted:
=== Heading text ===
You can then simply edit "Heading text" to fit your purposes:
=== My Title ===
Once you get the hang of it though, you can simply type the formatting directly rather than using the icons in the toolbar. Common things to do are:
- Bullet points: simply start the line with an asterisk
- Numbered lists: start the line with a hash
- Bold text: '''Bold text'''
- Italic text: ''Italic text''
You can also highlight existing text and then select one of the icons from the toolbar (e.g. bold or italic). This will directly apply the formatting to the selected text.
Inserting Files and Pictures
To insert a file or picture for a page, you can simply drag it over the "Drop files here section", e.g.:
You should then select that you want to upload the file:
And finally insert it as an image:
Note that by default it will apply a scaling to photos, e.g. [[File:InsertPicture1.png|400px]] (in this case 400 pixels). You can adjust this to make the photo bigger or smaller or you can simply remove the |400px part to make the photo the original size.
For files, the process is similar except that you only get the option to insert a link, e.g. [[:File:lego+2x1.zip]]. Note also that only certain filetypes are supported (png, gif, jpg, jpeg, webp, pdf, doc, xls, xlsx, zip). That said, you can always zip any file that is of a different type (e.g. stl) before uploading.